CSS
使用CSS的border-radius属性 设置圆弧
发布时间:2022-04-13 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
现象:
将div变为有一定幅度的圆形、椭圆形等
方法:
使用css的border-radius 属性进行设置
CSS3 border-radius 属性:向 div 元素添加圆角边框:
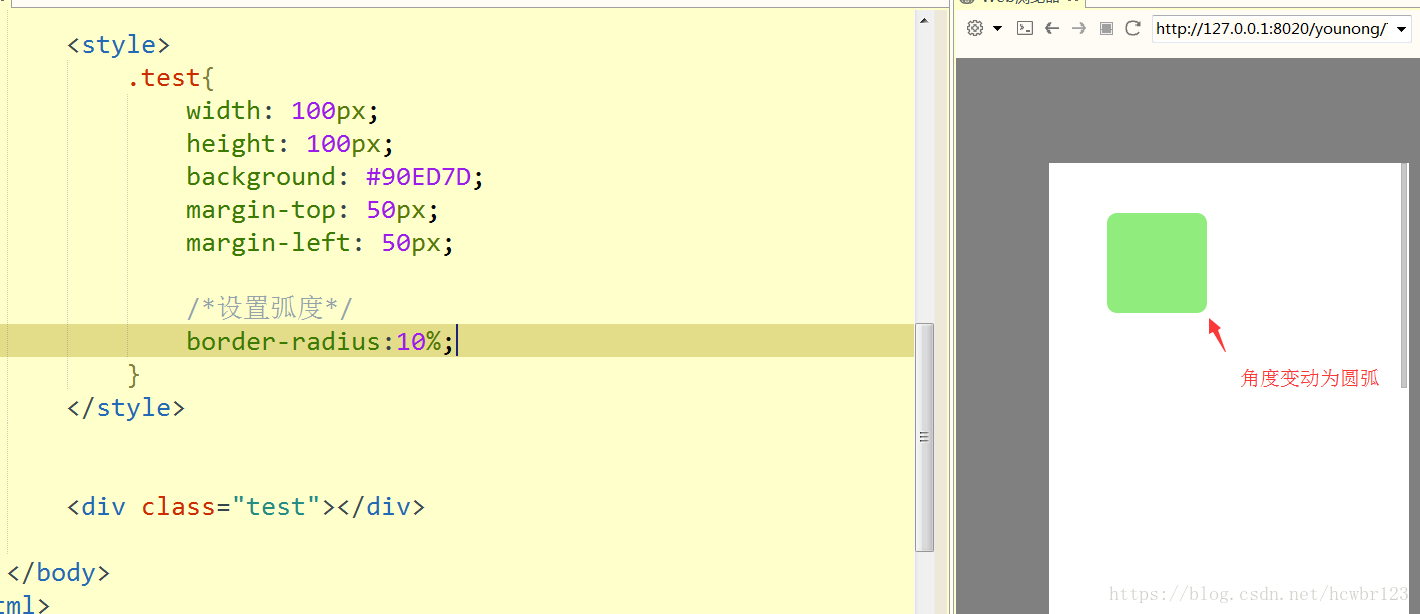
一:首先建立一个div

二:给div设置圆角边框的弧度

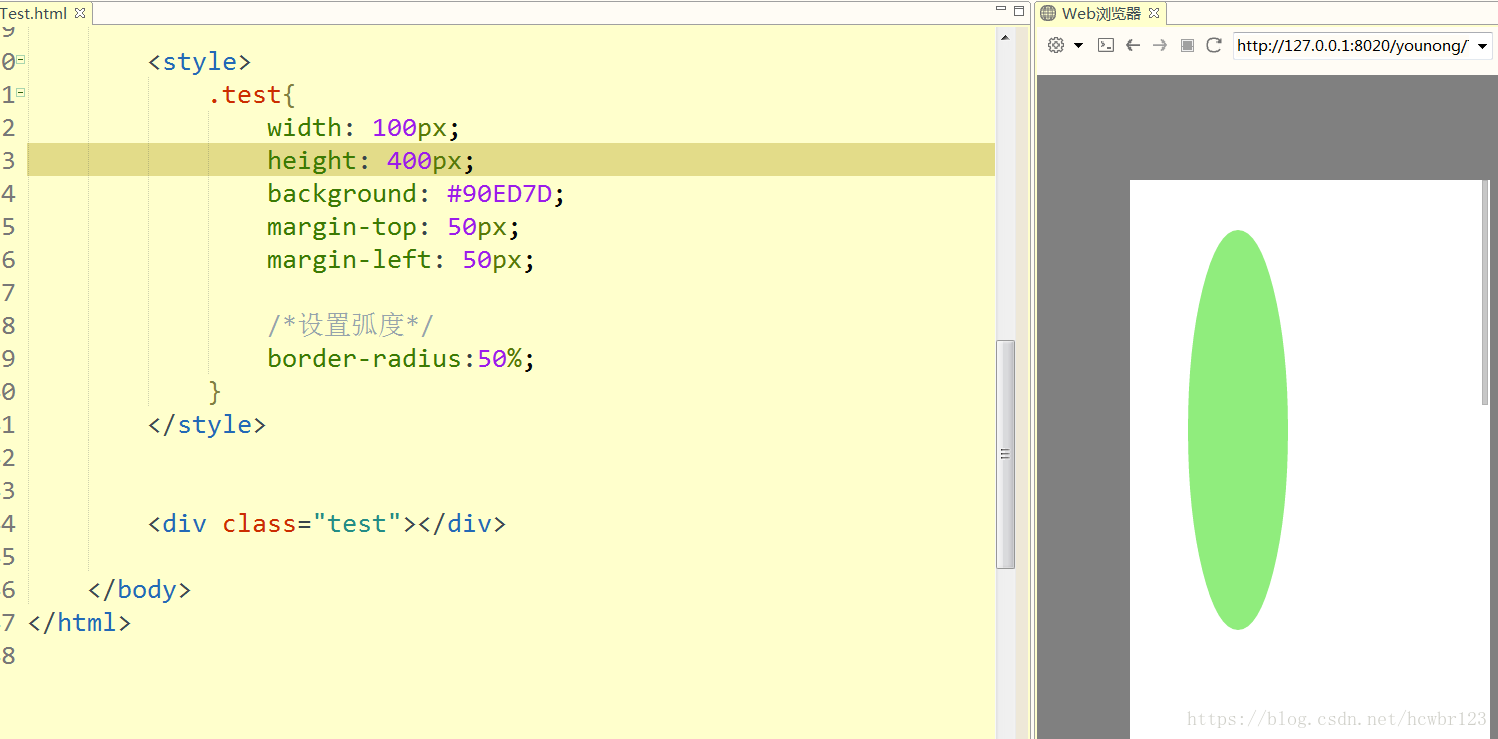
三:给div设置弧度为50%的时候 正方形就会变为圆形

四:如果给长方形设置50%的弧度 就会得到椭圆形

5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?
就使用像素px进行设置 而不是百分比设置

六:一次性标识所有角度进行不一样的设置

七:也可以分别对不同角度进行设置

总结
以上所述是小编给大家介绍的使用CSS的border-radius属性 设置圆弧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本宝典网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
脚本宝典总结
以上是脚本宝典为你收集整理的使用CSS的border-radius属性 设置圆弧全部内容,希望文章能够帮你解决使用CSS的border-radius属性 设置圆弧所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的CSS相关文章
- css怎么控制按钮不可用 2022-05-17
- css3中transform属性实现的4种功能 2022-04-13
- 纯CSS3实现div按照顺序出入效果 2022-04-13
- CSS实现隐藏搜索框功能(动画正反向序列) 2022-04-13
- 使用CSS3实现按钮悬停闪烁动态特效代码 2022-04-13
- CSS3 Tab动画实例之背景切换动态效果 2022-04-13
- CSS实现两列布局的N种方法 2022-04-13
- CSS 实现Chrome标签栏的技巧 2022-04-13
- css实现两栏布局,左侧固定宽,右侧自适应的多种方法 2022-04-13
- 从QQtabBar看css命名规范BEM的详细介绍 2022-04-13
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新CSS教程