一、效果抢先
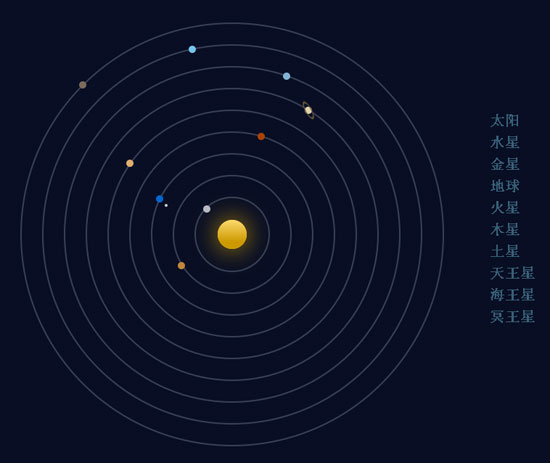
下图为在Firefox3.6下的效果截图:

在Firefox浏览器下,我们可以看到静态的太阳系效果图。但是,最佳的效果远不止如此。此太阳系效果图其实还带有动画效果,只是目前的Firefox版本不支持animate动画,所以看不到动画效果,如果您使用的是Chrome浏览器或是Safari浏览器,那么你可以看到类似下面视频的太阳系的CSS3模拟动画效果。
您可以狠狠地点击这里:CSS3下的太阳系效果demo
二、主要代码展示
实现的两个关键点是圆角和变换,也就是CSS3中的border-radius和Animations & Transforms属性,其对应的CSS代码如下:
border-radius
ul.solarsystem li.sun { width: 40px; height: 40px; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } Animations & Transforms
ul.solarsystem li { -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-name:orbit; } ul.solarsystem li.earth span { -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; -webkit-animation-name:moon; } ul.solarsystem li.mercury {-webkit-animation-duration:5s;} ul.solarsystem li.venus {-webkit-animation-duration:8s;} ul.solarsystem li.earth {-webkit-animation-duration:12s;} ul.solarsystem li.earth span {-webkit-animation-duration:2s;} ul.solarsystem li.mars {-webkit-animation-duration:20s;} ul.solarsystem li.asteroids_meteorids {-webkit-animation-duration:50s;} ul.solarsystem li.jupiter {-webkit-animation-duration:30s;} ul.solarsystem li.saturn {-webkit-animation-duration:60s;} ul.solarsystem li.uranus {-webkit-animation-duration:70s;} ul.solarsystem li.neptune {-webkit-animation-duration:100s;} ul.solarsystem li.pluto {-webkit-animation-duration:120s;} @-webkit-keyframes orbit { from { -webkit-transform:rotate(0deg) } to { -webkit-transform:rotate(360deg) } } Animations和transitions属性目前仅在webkit核心的浏览器下有作用,其他对此不支持的浏览器表现就是静态的。
关于animate的一些知识,您可以参见我之前的“CSS3 animate实现图片墙3D翻转效果”这篇文章。
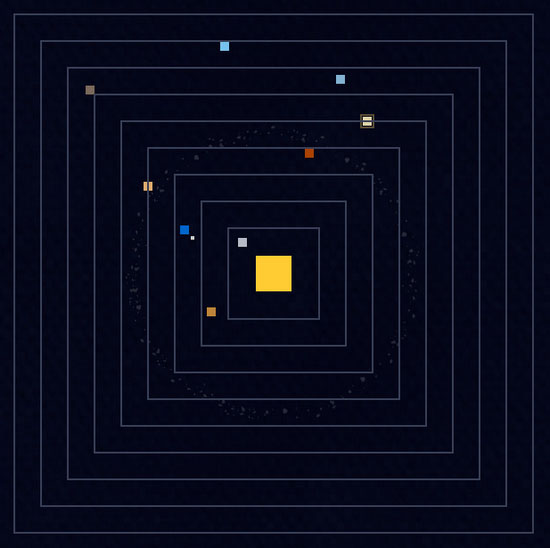
三、不成器的IE
前段时间,一位日本的工程师用CSS3画了个很可爱的多来A梦,在IE的效果就是一堆方方脸,整个画面很囧!这里,也是类似,美丽的太阳系在IE浏览器下就成了一个个装大便的方盒子,真是让人心寒(一股寒风吹过,chuyo~~~)。

四、结语
本文其实没有多少内容,论技术,像transition和animate,我之前已经做过介绍,这里也不想再重复,可以说,就内容而言,效果的展示更多些。其他我也不想多说什么,只是心里默默期待该死的IE早点滚蛋~~
(本篇完)