没错,我还是在下棋。
一、IE10, 你可以的
讲个故事吧。
—————故事开始——————
有个顽童名叫IE, 其9岁的时候,不举;10岁的时候,可以举。
这位叫做IE的顽童,跟纲手婆婆一样,可以向下控制年龄显示,7岁到9岁都可以。但是,为了不让人看穿其真实年龄,当其7~9岁模样的时候,需要不举。不过,身体是同一副,诱人妹子在眼前,不是说不举就不举的。

怎么办?按照道理讲,10岁的IE可以在多多熟悉9岁的身体,学会控制与忍耐。——但是,这是需要多多练习,需要付出不少努力的。然而,这位名叫IE的男童,好逸恶劳、不求上进,其想了一个快捷的办法:当我变成9岁的时候,直接把小弟弟咔嚓了,这样,不就举不起来了嘛!!哈哈,我好聪明!!
—————故事结束——————
这是第二个故事。
—————故事开始——————
IE6-IE9浏览器不支持type="email"的输入框,因此,在这些浏览器的表单提交时:
<input type="email" value="aaaaaaa" />
浏览器不会提示你“邮箱格式不正确”。
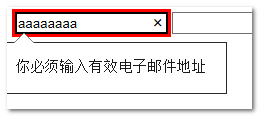
IE10下会,类似下面:

也就是说,在IE6~IE9时代,虽然HTML代码是type="email"但是,表现型却是type="text",这使得我们可以渐进使用HTML5的指定表单元素。
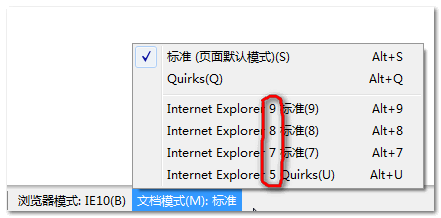
在IE10浏览器中,存在如下一些模式:

OK, 现在就存在举与不举的问题了——IE10 email可举,向下的IE7-IE9不可举,怎么办?
我们先看看IE9浏览器,虽然也存在向下兼容模式(IE7-IE8)。但是,所有浏览器都不认识type="email",因此,没有不同,没有处理!
但是,IE10……IE它是如此地懒惰,为了向下兼容,其做法相当霸气,直接将type="email"从渲染层面给“阉掉”了!
—————故事结束——————
前后两个故事,你更愿意相信那一个?
二、IE10,你个阉人
IE10兼容模式是如何“阉割”的?
且看如下简短HTML代码:
<id="email" type="email" />
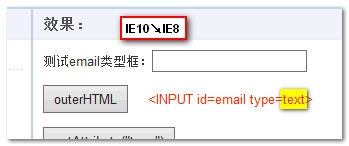
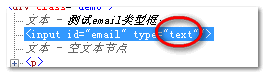
然后,我们在IE10↘IE8以及ietseter IE8下输出其outerHTML代码,结果:


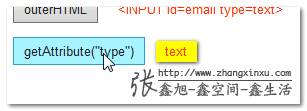
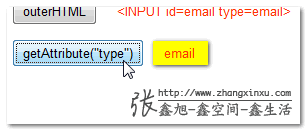
输出其getAttribute("type")值,IE10↘IE8下为:

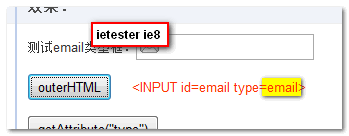
其他IE8下:

或者,我们从CSS层面查看,如下选择器:
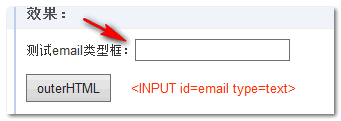
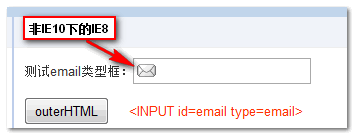
input[type=email] { padding: 4px 2px 4px 25px; border: 1px solid #aaa; background: #fff url('邮箱小图标') no-repeat left center; } IE8浏览器是认识属性选择器的,但是,在IE10↘IE8下,由于IE10自以为高明地把type=email直接阉成了type=text,因此,输入框是这个样子:

而不是应该的这个样子:

上面三个小证明,可以狠狠地点击这里查看:type=email前后渲染变化demo
一句话,IE10浏览器下,所有向下兼容的版本,在渲染< type="email" />这段HTML时候,擅自改动了HTML内容,以< type="text" />输出并渲染!因此,这种阉割导致了很多相关不兼容与悲剧!!
我看查看加载后的HTML代码:

只有HTML5支持类型input框才有此悲剧
什么意思?也就是说,IE10向下版本,只有IE10本身支持的type=email或url或number或tel或range的时候,才会阉割成text类型。
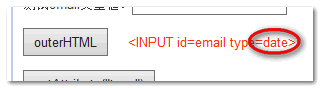
IE10本身不支持的类型,如type=date或自定义的type=zipcode是可以正常识别的。

三、渐进使用的大悲剧
IE10这种取巧的懒惰做法是在是太龌龊了,





我表示很气愤!
这种龌龊做法实际上阻碍的HTML5表单当下阶段的普及与应用。
比方说,我想根据文本框的type类型,进行正则匹配,进行表单验证。使用HTML5表单是最佳选择,因为①规范②面向未来③低学习成本
如果没有IE10,尤其IE10浏览器向下兼容版本的龌龊做法,这个idea是相当赞,可行性相当高,且无压力。IE10真是毁锅的老鼠屎!
四、后知后觉的存在
进过我的反复尝试与测试,要让type=email存在于页面文档中,只能在页面渲染完毕后(后知后觉)进行处理,只能是这样子干:
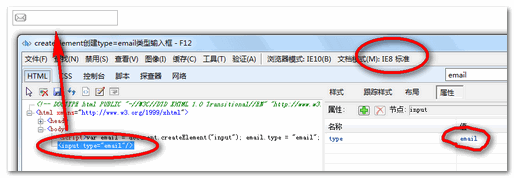
var email = document.createElement("input"); email.type = "email"; // 某些IE浏览器如正统IE9会报"无效参数"错误 document.body.appendChild(email); 可以看到,IE10↘IE8,[type=email]CSS属性选择器作用了,HTML代码也是type="email"了:

您可以狠狠地点击这里:DOM创建示意demo
但是,在实际使用中,表单元素不可能通过JS DOM创建(注意,innerHTML注入<input type="email">是无效的!),因此,这个方法只可远观而不可亵玩焉。
或者,如下比较蛋疼的后知后觉做法:
在书写HTML的时候,我们不是type="email"而是type="email ",在后面(或前面)键入一个空格(或其他非单词字符)。上面已经提过了,email会被阉割成text,但是,email+空格却不会。
因此,如下HTML代码:
<id="email" type="email " />
然后,如下JS代码:
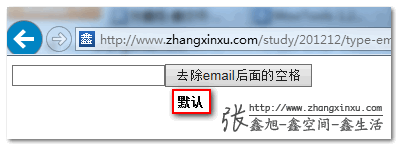
var email = document.getElementById("email"); try { email.type = email.type.replace(//s+$/, ""); } catch(e) {} 结果:


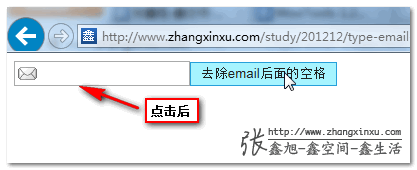
您可以狠狠地点击这里:后期trim type效果demo
看上去还不错。但是,部分IE浏览器是不允许type类型的改变的,因此,上面的做法只能是部分修复——不过好在的是IE10以及其他现代浏览器(支持HTML5表单元素的)都是支持这种修复的。
因此:
- 不影响支持HTML5表单的浏览器的原生使用
- 蛋疼的IE10向下兼容以及其他IE浏览器可以知道这个是
email类型输入框(简单trim下即可)
五、希望啊希望
据说IE10是自动升级的,我就希望,过个个把月,IE10把这个糟糕的bug给修复了,我还可以可以给他说两句好话,否则,我没事就拿IE10吐槽!
目前而言,如果您遇到这个问题,最好的做法是:什么也不用做!
没有什么好的修复方法!加上使用IE10浏览器的人国内并不多,加上使用IE10兼容模式的也不多,因此,先忽略这个让人吐血折寿的问题吧,该喝咖啡的和咖啡,该刷微博的刷微博……
如果您实在想做点什么,试试在头部加上这个meta源信息吧(并不推荐):
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
(本篇完)