一、我又来了,你在哪里
hello, 时隔一日,我又露面了,是否有如隔三秋之感啊~

本文为之前“CSS3 animation渐进实现点点点等待提示效果”一文姐妹篇,虽说姐妹,但差异较大。
前文带有实验性质,有些自娱自乐;这里的实现就是真刀真枪项目要使用的,且难度上了好几层楼。
//zxx: 前文part3藏有对animation各个参数的简单释义,好学的盆友可以瞅瞅。还有伪进度条动画模拟哦~
二、山东杂粮煎饼转鸡蛋效果
据说,山东杂粮煎饼是IT屌丝男必备早餐佳品。
话说,以前我也老吃了,尤其师傅那个把鸡蛋转转转平铺在饼上的手法,让我看得啧啧称赞!

今天,要实现一个长任务等待提示效果。
然后设计师就把做好的gif效果图给我,就是下面这个:

按照大众做法,我应该是把图片直接按图索骥,调调布局,然后早早回家抱老婆。
但是,我这个人,天生不安分守己。想到是用在客户端,客户端又是用的webkit内核,于是,立马决定使用CSS3来折腾一番。
外面的光环很好实现,360度转转转就OK. 但是,中间那个鸡蛋转转转的可不是好啃的骨头啊。人家师傅饼前一分钟,饼下十年功啊。
我生小辈想要习得这转饼的精髓,可得要好生琢磨一番啊!
三、看我转的煎饼效果
如果您手头的是IE10+这类支持animation的现代浏览器,您可以狠狠地点击这里:CSS3饼状图loading旋转动画demo

截图是死的,demo是活的。建议点上面的地址去仔细对比CSS3实现和gif动画效果。
不难发现,这个gif尺寸又大,效果也不流畅,还烧性能。相比之下,立马被CSS3实现甩出了2条南京路。
CSS3效果更佳、性能更高、资源占用更少大家都认同了。关键是,这个大饼它是怎么转起来的?
略叼略复杂。
四、蛋饼旋转技能传授
师父领进门修行在个人,听不懂我也没办法啦~~
我们肉眼看上去是一个鸡蛋被摊在了整个饼上,实际上,这只是个障眼法。
实际摊的鸡蛋,只有半个饼那么大。还有半个饼位置是长得像鸡蛋的假鸡蛋和长得像大饼的假大饼。显然这句话你听不懂,因为我自己都没听懂,哈哈~~所谓一图胜千言,示意图走起~
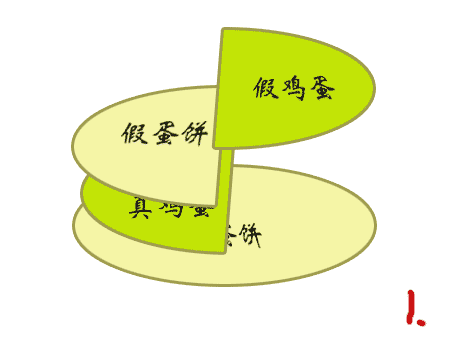
下图示意的就是鸡蛋饼上的鸡蛋从100%变小成0的过程。
1. 这是没有干扰的蛋饼,你看到的是半个假饼和半个假蛋。

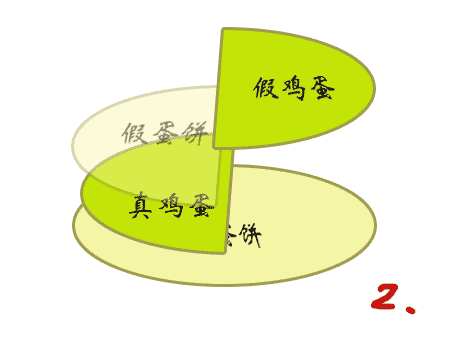
2. 当我们煎饼动画转起的一瞬间,我们让假的饼子隐藏回家打酱油去。于是,从上面看,我们看到的就是满满一层的鸡蛋。

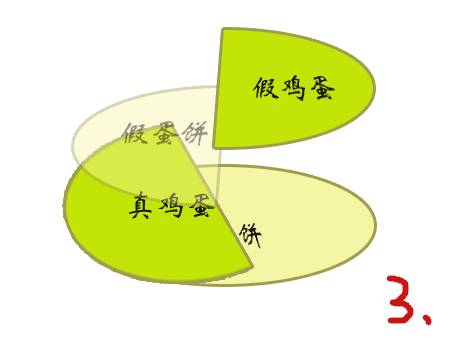
3. 真鸡蛋转起,你会发现,半个真鸡蛋,由于逆时针旋转,露出了点空(左侧上部)。

demo对应效果类似(浅色看成鸡蛋):
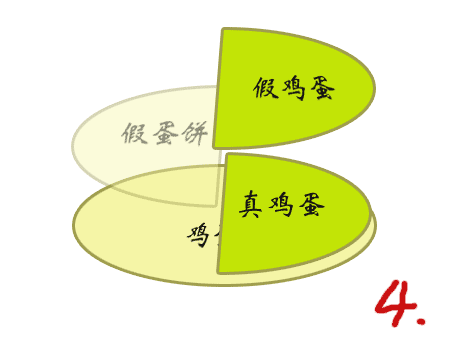
4. 当真鸡蛋旋转了180度(半圈)的时候,真假鸡蛋正好重合在了一起,于是就是看到的就是蛋饼上半面鸡蛋。

demo对应效果类似:
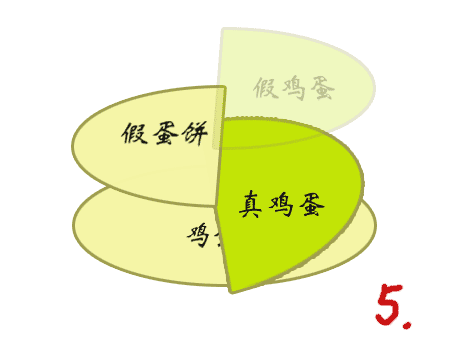
5. 此时,再继续旋转。我们让假鸡蛋隐藏,让之前打酱油的加饼子假饼子出现,覆盖部分真鸡蛋。我们就会看到,真鸡蛋面积越来越小了~

demo对应效果类似:
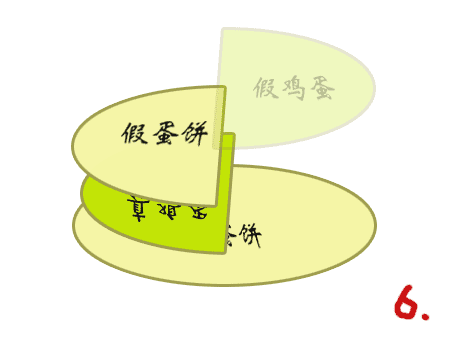
6. 一直旋转到360度,其完全被假的饼子遮盖,一点鸡蛋都看不到了。完成了从全部都0的动画过程。这就是蛋饼转转转的基本原理。

CSS3表示
可见,要实现我们想要的蛋饼效果,我们需要这些东西:
- 圆形的蛋饼子 – 对应下面类名为
inner元素 - 旋转的半面真鸡蛋 – 对应下面类名为
spiner的元素 - 不动的半面蛋饼子,前半程隐藏,后半程出现 – 对应下面类名为
masker的元素 - 不动的半面假鸡蛋,前半程出现,后半程隐藏 – 对应下面类名为
filler的元素
<div class="inner"> <div class="spiner"></div> <div class="filler"></div> <div class="masker"></div> </div>
inner主要实现圆以及背景色;spiner主要实现半圆的360度逆时针旋转,其背景色有别于父元素的背景色;filler半圆,定位在右侧,与旋转元素同样背景色;后面的180度隐藏;masker半圆,定位在左侧,与大背景色色值相同;旋转前180度隐藏,之后显示遮盖;
其中,360度旋转CSS代码如下:
@keyframes spin { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } 因为是逆时针,所以是从360deg到0deg.
前半程出现,后半程隐藏,可以借助animation step相关的timing function实现,代码如下:
@keyframes second-half-hide { 0% { opacity: 1; } 50%, 100% { opacity: 0; } } 后半程显示则是:
@keyframes second-half-show { 0% { opacity: 0; } 50%, 100% { opacity: 1; } } 于是,我们只要加个动画时间,以及无限执行就OK啦~~
.spiner { transform-origin: right center; animation: spin .8s infinite linear; } .filler { animation: second-half-hide .8s steps(1, end) infinite; } .masker { animation: second-half-show .8s steps(1, end) infinite; } 其他细节都是定位什么的,很基础的知识,就不啰嗦啦~~
饼其实还没有做好
啊,捣鼓了这么久还没有结束啊?
没错。仔细查看gif动画,你会发现,蛋饼它是从全盘都0再到整个360度覆盖的。
而,上午捣鼓的动画只是从360度无死角覆盖到0覆盖。一旦覆盖结束,就又要走360度开始,不连贯,怎么破?
我是这么处理的:
再覆盖一个蛋饼从0度到360度展示的动画。与一直捣鼓的动画前后半程分别展示就可以了。
于是,最终有如下HTML:
<div class="inner"> <div class="spiner"></div> <div class="filler"></div> <div class="masker"></div> </div> <div class="inner2"> <div class="spiner"></div> <div class="filler"></div> <div class="masker"></div> </div>
inner和inner2也使用的前后半程隐藏的动画,动画时间正好是一个周期的2倍。
.inner { opacity: 1; animation: second-half-hide 1.6s steps(1, end) infinite; } .inner2 { opacity: 0; animation: second-half-show 1.6s steps(1, end) infinite; } 于是,就有了完美的做蛋饼效果了。
五、结束语
靠,这么晚了,还结语呢,结你个蛋饼球吧~~
欢迎指正不准确之处,欢迎交流,感谢阅读,就这些,睡了~~晚安思密达~~




(本篇完)