一、支持良久的text-decoration-line
text-decoration顾名思意就是“文字装饰”的意思,我们平常使用多的就是链接无划线或者hover下划线,也就是:
a { text-decoration: none; } a:hover { text-decoration: underline; } 或者就是团购网站里面,原价¥100, 这个¥100需要被删掉状,于是,就直接使用<del>标签,或者使用span标签,然后如下text-decoration值:
span { text-decoration: line-through } 当然,text-decoration在CSS2.1时代,支持的属性值不仅仅上面出现的这几个,还有与underline对应的overline, 表示上划线,虽然兼容性不错,但是似乎没有什么卵用,鄙人不才,写CSS这么多年一次都没有在实际项目中使用过overline.
然后,还有一个blink, 就是text-decoration:blink, 看名字似乎很霸气,不过我们好像很少见到,更别说使用了,为啥子?
首先,这个text-decoration的装饰效果是,闪烁。由于鄙人没见过,也不好描述具体是个什么效果。为什么我没有见过呢!我查了下资料,原来虽然此属性值躺在规范里,但是,木有浏览器支持这个效果。哦,抱歉,FireFox曾经是支持的,后来可能破坏了府里的规矩,也就乖乖不支持了。于是,现在,大家很难见到text-decoration:blink究竟是个什么效果了。
text-decoration是支持多值的。比方说:
.multiple { text-decoration: underline overline; } 上横线和下划线同时出现了。
但是,今天我一测试才发现,原来text-decoration的多值特性连IE7浏览器也支持,真是学习了!
然后,我就突发奇想,这文字上面一条线,下面一条线,要是再和border上面一条线下面一条线搞在一起,会有什么怎样的表现呢?
于是,整了个测试Demo, 您可以狠狠地点击这里:text-decoration和border和outline关系
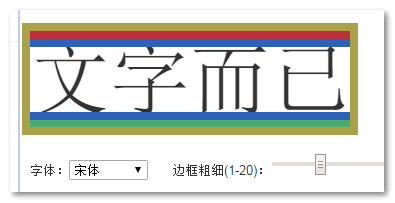
结果在宋体下,FireFox/Chrome浏览器下,text-decoration线和border线和outline线,正好密不可分缠绵在一起,1像素也不侵占,如下:

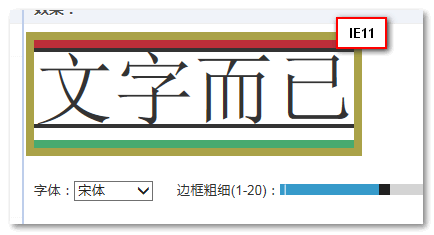
但是在IE浏览器下,IE7~IE11, 或者所有浏览器的微软雅黑字体下,下划线和边框线是有距离的,如下:

但是,无论什么字体,什么浏览器,inline元素的上横行和上边框和上外框都是紧密连接在一起的。有人可能会疑问,有个卵用?嘿,你还别说,说不定什么时候想实现某图形生成效果的时候,会有奇用。
OK, 本节的underline/overline等,实际上在新的text-decoraction仅仅是其中text-decoration-line属性值,只是text-decoraction的一部分。
二、新的text-decoration-style类型
上一节讲的都是老CSS的故事,在CSS3时代,text-decoration也发生了一些进化,首先就是文字装饰的类别变多了。以前就是线啊线的,要么上边线,要么中间横个线,或者下划线。现在牛大了,不仅可以是虚线、点线、双线、甚至是波浪线。
text-decoration-style: solid; text-decoration-style: double; text-decoration-style: dotted; text-decoration-style: dashed; text-decoration-style: wavy; text-decoration-style: inherit;
三、text-decoration-color定义装饰线的颜色
以前text-decoration的颜色是跟着color走的,我们是不能修改的。但是,现在,新出来了个text-decoration-color, 我们可以愉快地定义装饰线的颜色……这样的场景,需要等到浏览器足够兼容才行。
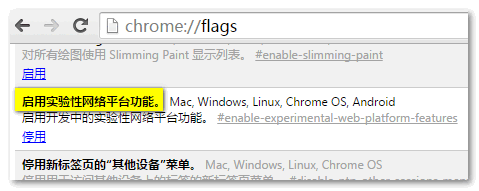
目前最近几个版本的FireFox浏览器无压力支持text-decoration-color, 但是Chrome浏览器还需要去chrome://flags手动开启“启用实验性网络平台功能”才可以支持。

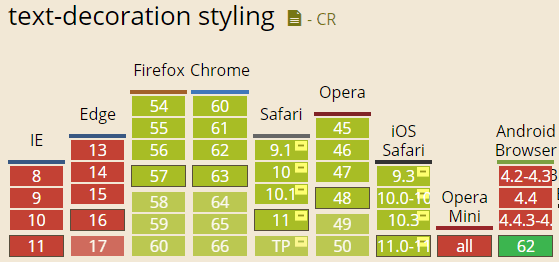
兼容性如下:

三、文字和线的覆盖关系text-decoration-skip
text-decoration-skip表示,当字符和装饰线发生重叠关系的时候,例如,删除线,或者一些英文字符(g, q)和下划线,我们的装饰线是跳过文字字符,还是直接连在一起穿过去。举个例子吧,如下CSS:
a { text-decoration-skip: ink; } 可能最后的表现会是这样:

text-decoration-skip支持的一些值以及含义如下:
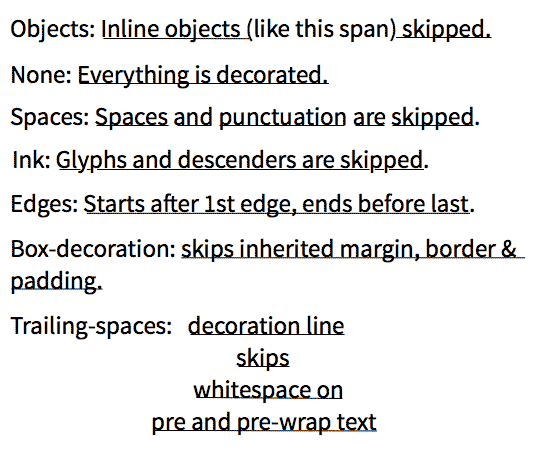
objects: 默认值。 装饰线跳过内联对象,比方说图片啊或者inline-block元素。none: 装饰线穿过一切,包括本应跳过的内联对象。spaces: 装饰线跳过空格或字符间分隔,以及letter-spacing或word-spacing形成的间距。ink: 装饰线跳过符号或下沉字母。edges: 装饰性起始于内容起始边缘后面,结束语内容结束边缘的前面。这个属性值的目的是为了让两个搞在一起的下划线元素看上去公用一条下划线。这对于中文字体很有用,因为会使用下划线作为标点符号。box-decoration: 装饰线跳过继承的margin,border, 以及padding.trailing-spaces: 装饰线跳过pre或white-space: pre-wrap里面前后空格。
效果如下图示意:

这个属性看上去很牛很强很有用,不过有个不幸地消息要告诉大家,目前还没有什么浏览器支持这个属性。
不过,目前,存在一种有人问津的情况。在最新的OSX和iOS下,Safari浏览器默认对装饰线的穿越规则进行了修改,默认就是类似text-decoration-skip: ink;的效果,我们可以使用下面这行CSS进行重置:
-webkit-text-decoration-skip: none;
这就是目前唯一的与text-decoration-skip有响应的使用场景,不过,估计很快,大家就能愉快地玩耍了。
四、text-decoration的缩写
我们目前使用的text-decoration实际上是种缩写,完整的,应该包括:text-decoration-line, text-decoration-style, text-decoration-color等。例如:
text-decoration: underline wavy red;
至于浏览器支不支持,则是另外一回事了。
最后,当下搬运工,大家可以同下面这个例子,感受text-decoration的一些新特性和新表现。
五、想不出标题的结束语
因为太晚了,我已经没有什么想吐槽的了。
明天发工资了,happy~
明天还有看电影的活动,happy~
还有个摊子要收拾……恩……紧上眉头……
明天是地铁上班呢还是其他交通工具?
鱼缸里的河蚌记得提醒老婆明天放生~~
……
(本篇完)