一、CSS改变输入框光标颜色的原生属性caret-color
CSS caret-color属性可以改变输入框插入光标的颜色,同时又不改变输入框里面的内容的颜色。
例如:
input { color: #333; caret-color: red; } 结果光标颜色变成红色,文字还是深黑色:
![]()
眼见为实,您可以狠狠的点击这里:CSS caret-color改变光标颜色demo
//zxx: 单词caret表示“插入符号”,指处于内容可插入状态的光标。
caret-color属性不仅对于原生的输入表单控件有效,设置contenteditable的普通HTML标签也适用。
例如:
[contenteditable="true"] { width: 120px; border: 1px solid #ddd; padding: 3px; line-height: 20px; color: #333; caret-color: red; } <div contenteditable="true">文字</div>
效果如下图:
![]()
兼容性
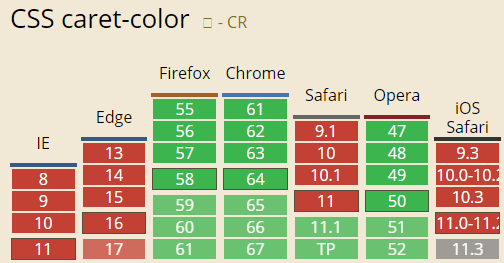
caret-color属性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE浏览器则还需要等待一些时日。
具体兼容性数据见下截图:

下面问题来了,对于这些不兼容的浏览器,有没有什么其他办法可以让他们也能实现插入状态光标的变色效果呢?
二、其他方法改变输入框的闪烁的光标颜色
对于IE浏览器,其光标颜色看上去是永远固定的黑色,并不跟随输入框的颜色color变化,因此对于IE浏览器,是没有什么好方法的。
但是,对于Safari浏览器,由于输入框控件的闪烁光标颜色是和设置的color属性颜色一致,因此我们是有手段可以对光标进行控制的。
具体实现代码如下:
input { color: red; } input::first-line { color: #333; } 于是效果即达成。
您可以狠狠地点击这里:借助::first-line改变插入光标颜色demo
Safari浏览器下截图效果如下:
![]()
借助::first-line伪元素的方法在Chrome,Safari浏览器下表现良好,但是Firefox浏览器并不支持,其表现为<input>输入框里面的内容不属于::first-line,因此,整个输入框文字都是红色。
对于不支持::first-line方法的浏览器,相关CSS会污染正常的样式表现,因此我们需要区分处理,例如可以这样:
input, input::first-line { color: #333; } @supports (-webkit-mask: none) { input { color: red; } } 然而这种方法也有局限性,对于<textarea>这种多行输入控件就无能为力,因为::first-line只能控制首行元素颜色。
三、两种实现方法综合
综合上面两种方法,可以得到最佳实践如下:
如果浏览器支持caret-color属性,优先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。
整合后CSS如下:
input { color: #333; caret-color: red; } @supports (-webkit-mask: none) and (not (cater-color: red)) { input { color: red; } input::first-line { color: #333; } } 效果如下截图(Firefox截图):
![]()
您可以狠狠的点击这里:caret-color加first-line改变输入光标颜色demo
四、结束语
在我目前所掌握的前端技术认知中,IE浏览器下的输入光标的颜色自定义,怕是要借助JS才能实现,而且还不好实现,如何实时知道光标位置在哪里,什么时候消失什么时候没有是个很难实现的问题。例如移动端Safari浏览器下的原生的光标定位就会经常出现一些奇怪的问题,更不要提我们这种纯前端技术策略的实现了,一定会出现更多稀奇古怪的问题,投入产出比估计会很糟糕。所以更好的做法应该是忽略IE浏览器。
好,以上就是本文的全部内容,感谢阅读!

(本篇完)