JavaScript
基于JavaScript实现网页计算器
发布时间:2022-04-16 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了基于JavaScript实现网页计算器,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
本文实例为大家分享了JavaScript实现网页计算器的扫雷游戏的具体代码,供大家参考,具体内容如下
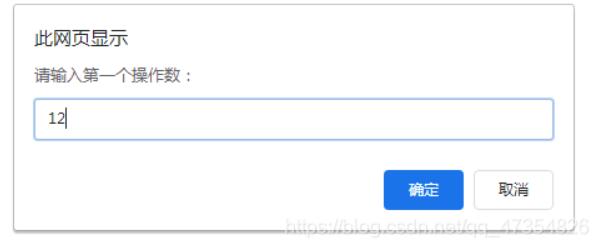
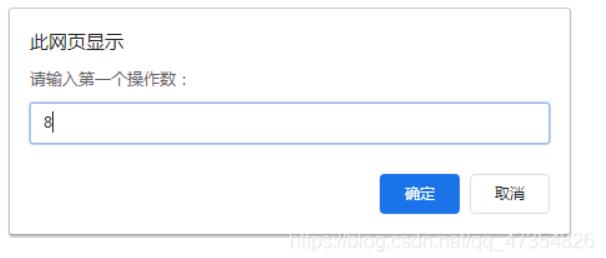
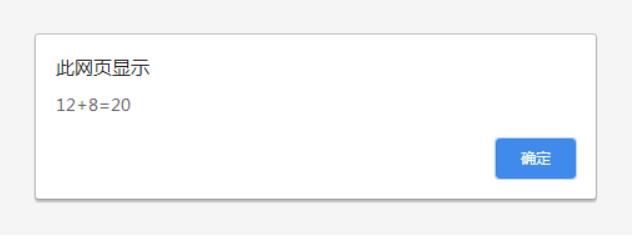
先看效果:




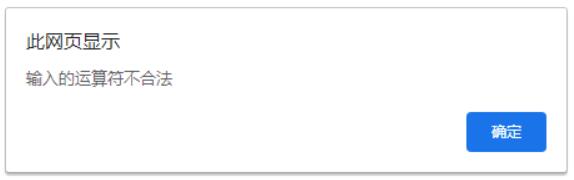
此外,计算器还附有数字、运算符检查功能:


下贴源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>计算器</title>
<script language="javascript">
var oper1=prompt("请输入第一个操作数:");
var oper2=prompt("请输入第二个操作数:");
var operator=prompt("请输入运算符(+,-,*,/)");
parse();
var result;
switch(operator)
{
case"+":
result=doSum(oper1,oper2);
alert(oper1+"+"+oper2+"="+result);
break;
case"-":
result=doSubstract(oper1,oper2);
alert(oper1+"-"+oper2+"="+result);
break;
case"*":
result=doMultiply(oper1,oper2);
alert(oper1+"*"+oper2+"="+result);
break;
case"/":
result=doDivide(oper1,oper2);
alert(oper1+"/"+oper2+"="+result);
break;
default:
alert("输入的运算符不合法");
}
function parse(){
if(isNaN(oper1)||isNaN(oper2)){
alert("输入的数字不合法");
}
else{
oper1=parseFloat(oper1);
oper2=parseFloat(oper2);
}
}
function doSum(oper1,oper2){
return oper1+oper2;
}
function doSubstract(oper1,oper2){
return oper1-oper2;
}
function doMultiply(oper1,oper2){
return oper1*oper2;
}
function doDivide(oper1,oper2){
return oper1/oper2;
}
</script>
</head>
<body>
</body>
</html>
当然,这里只展示了JavaScript源码,还可以使用html+css给计算器设计好看的外观,大家随意发挥。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本宝典。
您可能感兴趣的文章:
脚本宝典总结
以上是脚本宝典为你收集整理的基于JavaScript实现网页计算器全部内容,希望文章能够帮你解决基于JavaScript实现网页计算器所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的JavaScript相关文章
- 这是我如何在 jQuery Datatable 中实现基于游标的分页 2024-10-05
- vue3+TypeScript+vue-router的使用方法 2022-04-16
- vue3获取当前路由地址 2022-04-16
- 如何利用React实现图片识别App 2022-04-16
- JavaScript展开运算符和剩余运算符的区别详解 2022-04-16
- 微信小程序中使用vant框架的具体步骤 2022-04-16
- Vue elementUI表单嵌套表格并对每行进行校验详解 2022-04-16
- 如何利用Typescript封装本地存储 2022-04-16
- 微信小程序中wxs文件的一些妙用分享 2022-04-16
- TypeScript 每日构建 2024-10-16
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新JavaScript教程