Node.js
简化版自己实现jQuery、this、arguments、闭包、原型链
发布时间:2019-07-27 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了简化版自己实现jQuery、this、arguments、闭包、原型链,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
简化版自己实现jQuery
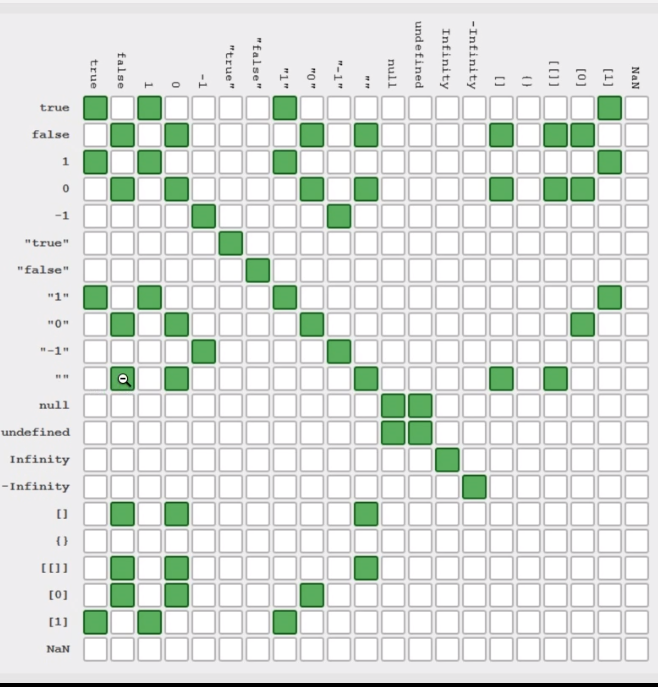
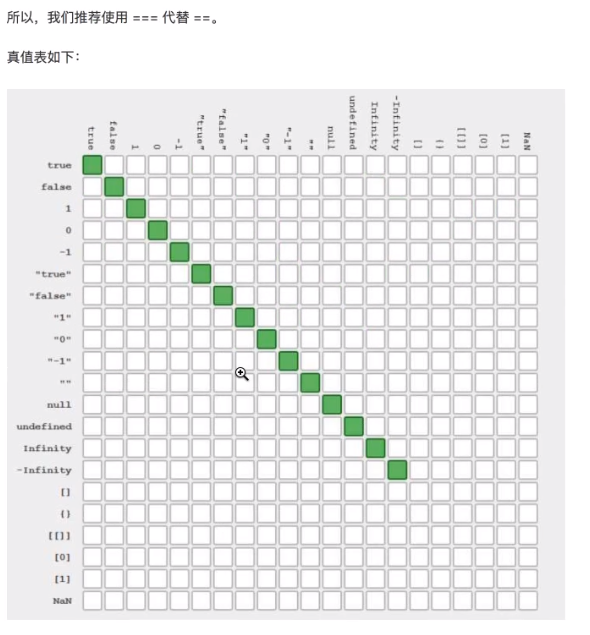
1. == 与===
尽量不要用 == 规则太复杂

用===只需要注意两点,1.NaN===NaN,false,2.所有对象===也都是false,因为地址不一样.

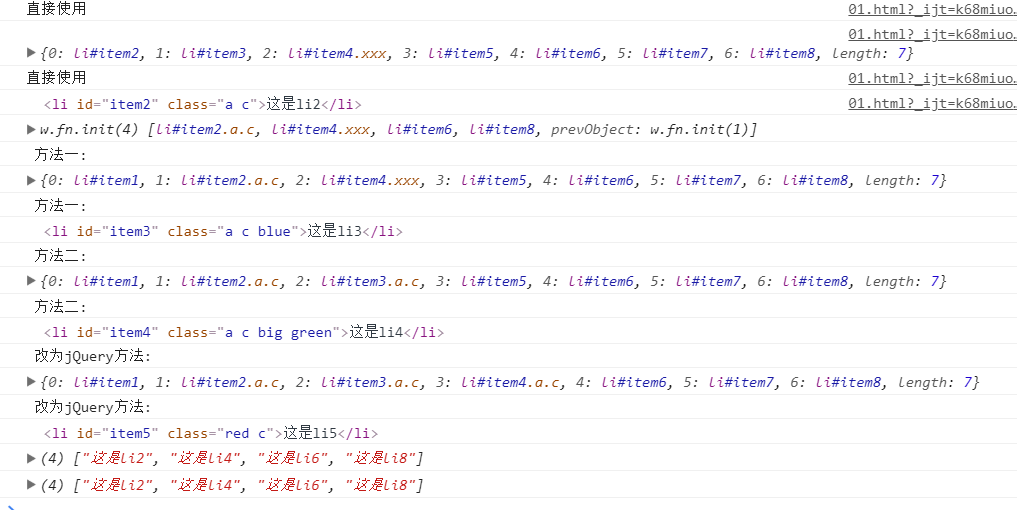
2.自己写jQuery与用jQuery