Vue.js
基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统
发布时间:2019-05-29 发布网站:脚本宝典
脚本宝典收集整理的这篇文章主要介绍了基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统,脚本宝典觉得挺不错的,现在分享给大家,也给大家做个参考。
项目全面更新 https://segmentfault.com/a/11...
前言
项目前端地址: https://github.com/lmxdawn/vu...
项目后端地址: https://github.com/lmxdawn/vu...
欢迎大家的star
20180519 更新
这次加了一个通宵班, 没办法强迫症。
- 1.增加文件上传插件,主要用于管理后台的资源,之前我们运营是每次都要去上传文件,而有了这个插件管理,就可以不用上传重复的资源。上传插件实现了把汉字自动转成拼音(都知道中文路径时不友好的)。现目前上传的文件没有用数据库来管理,而是直接用获取文件的形式,也是偷懒,有时间再实现吧。
废话不多说,贴图
20180428 更新
- 1.增加 mock 模拟数据。注意(改为API接口数据时一定要把 main.js 里面引入的 mock.js 删掉)
- 2.增加左侧导航栏的左右收折功能,特别注意一点就是 由于 element-ui 的导航菜单的原因,在el-submenu 外层加了 div 时,收折就隐藏不了文字,所以要自己加上 css 样式,放在 base.scss 下面
// 左侧导航栏的折叠后的样式
.slide-hide {
.el-menu--collapse {
.el-submenu {
.el-submenu__title {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.el-submenu__icon-arrow {
display: none;
}
}
}
.el-menu-item {
.el-tooltip {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
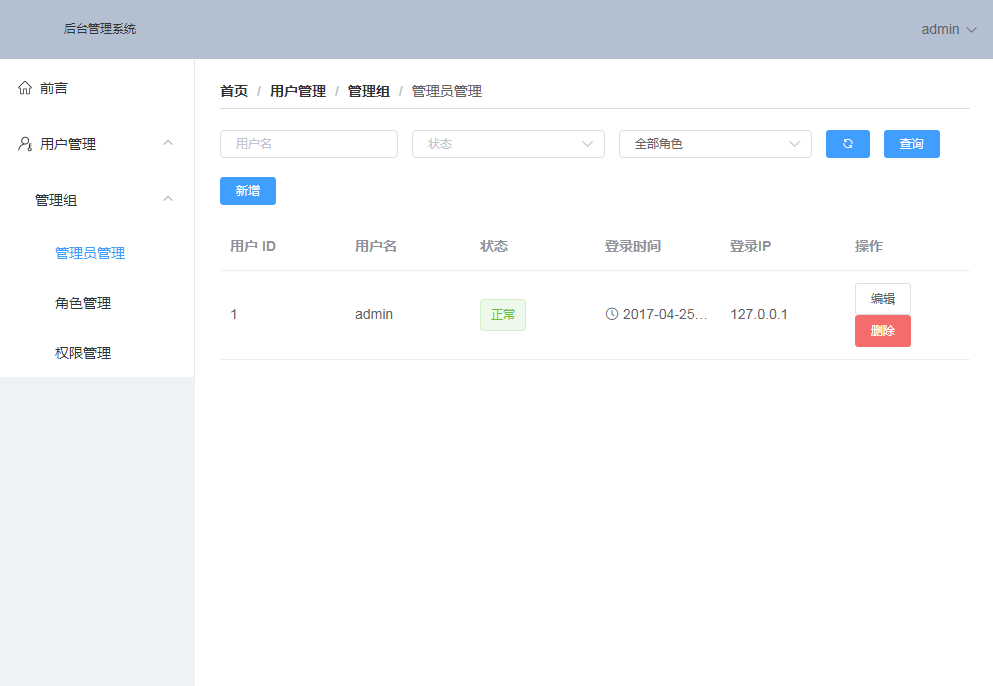
}效果如下:
PC版

手机版


功能
- [x] 管理员登录
- [x] 登录
- [x] 修改密码
- [x] 角色管理
- [x] 权限管理
- [x] 401/404错误页面
- [x] 动态面包屑
- [x] 动态侧边栏
安装步骤
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下载到本地
cd vue-admin-html // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
本地开发
// 开启服务器,浏览器访问 http://localhost:8080
npm run dev
构建生产
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
用到的东西
- icon 图标: 用阿里巴巴矢量图标库,地址 http://www.iconfont.cn 怎么下载图标及下载 自行百度,图标放在 src/assets/icons 目录下面,把 iconfont 里创建的项目图标现在 解压后直接放入 这个目录即可,值得注意的是,因为采用了 eslint ,所以 iconfont.js 头部要加
/*eslint-disable */忽略错误
Online Demo
(建议使用最新版Chrome浏览器)
在线 Demo
写在最后
一些文章地址:
VUE后台管理的文章
脚本宝典总结
以上是脚本宝典为你收集整理的基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统全部内容,希望文章能够帮你解决基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统所遇到的问题。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。
猜你在找的Vue.js相关文章
- Vue 3.0 风格指南 2024-10-19
- Vue-SuperSlide(SuperSlide component for Vue) 2019-05-07
- 基于vue2.0的weex实践(前端视角) 2019-05-07
- 手把手教你写 Vue UI 组件库@vue2.0 2019-05-07
- 解决vue报错Failed to mount component 2019-05-07
- Vue学习笔记之vue-cli项目搭建及解析 2019-05-07
- Vue.js—单元测试 2019-05-07
- vue2.0脚手架的安装和项目搭建 2019-05-07
- Vue经典开源项目汇总demo实例github下载教程 2018-12-04
- 使用Vue.js构建Wordpress Gutenberg块 2018-11-17
全站导航更多
html5HTML/XhtmlCSSXML/XSLTDreamweaver教程Frontpage教程心得技巧JavaScriptASP.NETPHP编程正则表达式AJAX相关ASP编程JSP编程编程10000问CSS/HTMLFlexvbsDOS/BAThtahtcpythonperl游戏相关VBA远程脚本ColdFusionMsSqlMysqlmariadboracleDB2mssql2008mssql2005SQLitePostgreSQLMongoDB星外虚拟主机华众虚拟主机Linuxwin服务器FTP服务器DNS服务器Tomcatnginxzabbix云和虚拟化bios系统安装系统系统进程Windows系列LINUXRedHat/CentosUbuntu/DebianFedoraSolaris红旗Linux建站经验微信营销网站优化网站策划网络赚钱网络创业站长故事alexa域名photoshop教程摄影教程Fireworks教程CorelDraw教程Illustrator教程Painter教程Freehand教程IndesignSketch笔记本主板内存CPU存储显卡显示器光存储鼠标键盘平板电脑安全教程杀毒防毒安全设置病毒查杀脚本攻防入侵防御工具使用业界动态Exploit漏洞分析
最新Vue.js教程


